主题
Vusui-admin-template 内置了六套主题方案。也可以增加自定义主题方案。
内置主题
对应主题列表文件
// 主题列表
themeList: [
{
label: '默认',
value: ''
},
{
label: '夜间模式(暗)',
value: 'dark'
},
{
label: '梅花三弄(梅)',
value: 'winter'
},
{
label: '空谷幽兰(兰)',
value: 'spring'
},
{
label: '坚韧不拔(竹)',
value: 'summer'
},
{
label: '世外隐士(菊)',
value: 'autumn'
}
],
对应主题样式目录
具体的样式请查看 @/styles/_variable.scss 文件。
// 夏季主题(翠竹)
@use '../variable' as *;
// 需要加上html为前缀,否则不生效
html.summer {
color-scheme: summer;
$vus-color-primary: #478fde;
$vus-color-primary-light-3: lighten($vus-color-primary, 11.2%) !default;
$vus-color-primary-light-5: lighten($vus-color-primary, 18.9%) !default;
$vus-color-primary-light-7: lighten($vus-color-primary, 26.2%) !default;
$vus-color-primary-light-8: lighten($vus-color-primary, 30%) !default;
$vus-color-primary-light-9: lighten($vus-color-primary, 33.7%) !default;
$vus-color-primary-dark-2: darken($vus-color-primary, 2%) !default;
// 左则 sidebar 菜单
// 一级菜单
--vus-admin-sidebar-bg-img: url('https://cdn.vusui.com/image/admin/sidebar-bg-summer.jpg');
--vus-admin-sidebar-bg-color: #478fde;
--vus-admin-sidebar-menu-bg-color: transparent;
--vus-admin-sidebar-menu-hover-color: #{$vus-color-white--01};
--vus-admin-sidebar-menu-text-color: #{$vus-color-white--07};
--vus-admin-sidebar-menu-text-active-color: #{$vus-color-white};
// 子菜单
--vus-admin-sidebar-sub-menu-bg-color: #{$vus-color-black--009};
--vus-admin-sidebar-sub-menu-hover-color: #{$vus-color-white--02};
// 标签列表item
--vus-admin-tags-item-bg-hover-color: #{$vus-color-primary-light-9};
--vus-admin-tags-item-bg-active-color: #{$vus-color-primary};
--vus-admin-tags-item-border-hover-color: #{$vus-color-primary-light-7};
--vus-admin-tags-item-border-active-color: #{$vus-color-primary};
--vus-admin-tags-item-text-hover-color: #{$vus-color-primary};
// 右键菜单
--vus-admin-tags-context-menu-text-hover-color: #{$vus-color-primary};
--vus-admin-tags-context-menu-item-hover-color: #{$vus-color-primary-light-9};
// 面包屑
--vus-admin-breadcrumb-link-hover-color: #{$vus-color-primary};
// 登录页
--vus-admin-login-bg-color: #13497c;
--vus-admin-login-bg-img: url('https://cdn.vusui.com/image/admin/login-bg-summer.jpg');
--vus-admin-login-input-text-color: #{$vus-color-white--08};
--vus-admin-login-input-bg-color: #{$vus-color-black--02};
--vus-admin-login-input-border-color: #{$vus-color-white--03};
--vus-admin-login-input-hover-border-color: #{$vus-color-white--05};
--vus-admin-login-input-prefix-color: #{$vus-color-white--08};
--vus-admin-login-input-suffix-color: #{$vus-color-white--08};
// element-plus
--el-color-primary: #{$vus-color-primary};
--el-color-primary-light-3: #{$vus-color-primary-light-3};
--el-color-primary-light-5: #{$vus-color-primary-light-5};
--el-color-primary-light-7: #{$vus-color-primary-light-7};
--el-color-primary-light-8: #{$vus-color-primary-light-8};
--el-color-primary-light-9: #{$vus-color-primary-light-9};
--el-color-primary-dark-2: #{$vus-color-primary-dark-2};
}
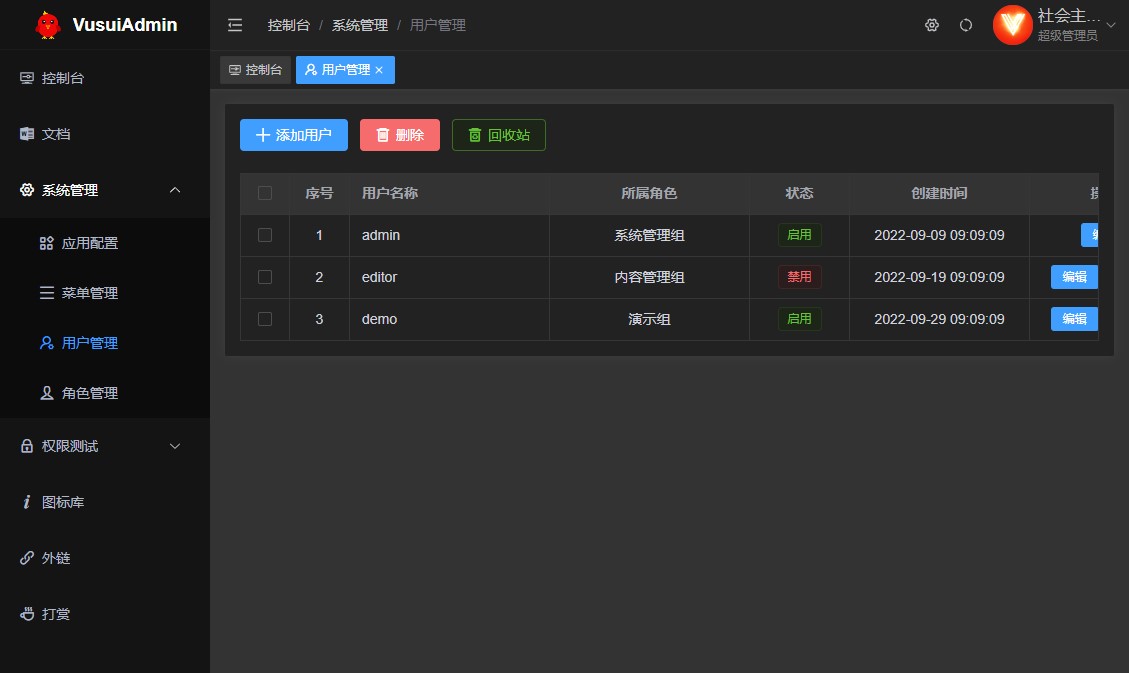
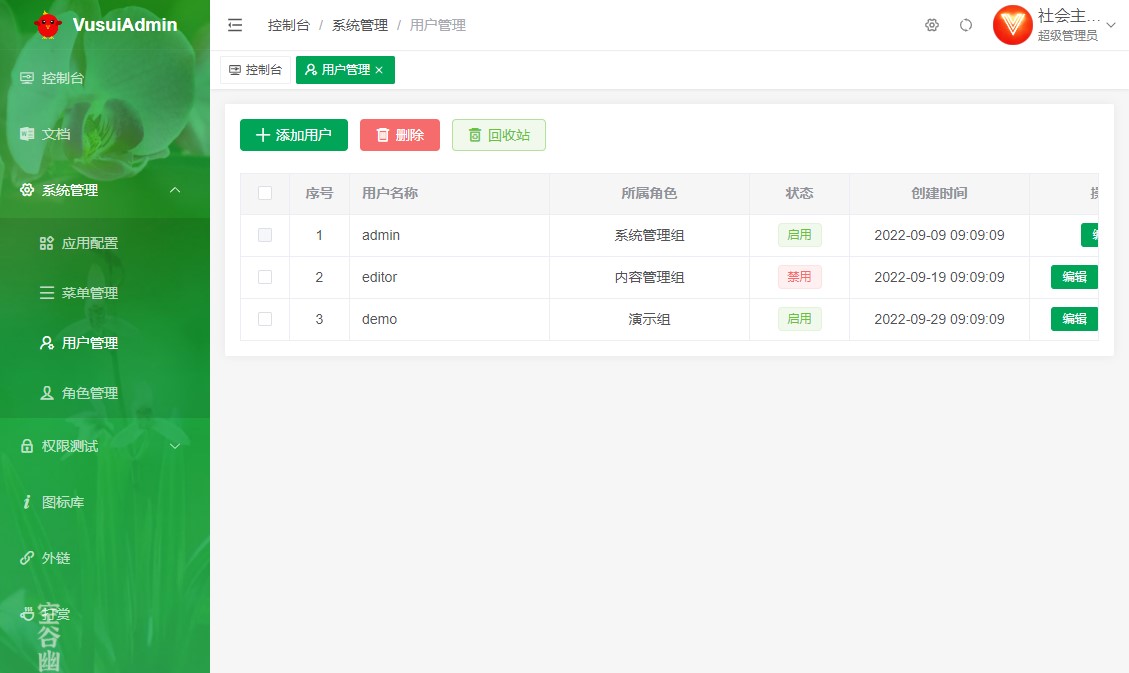
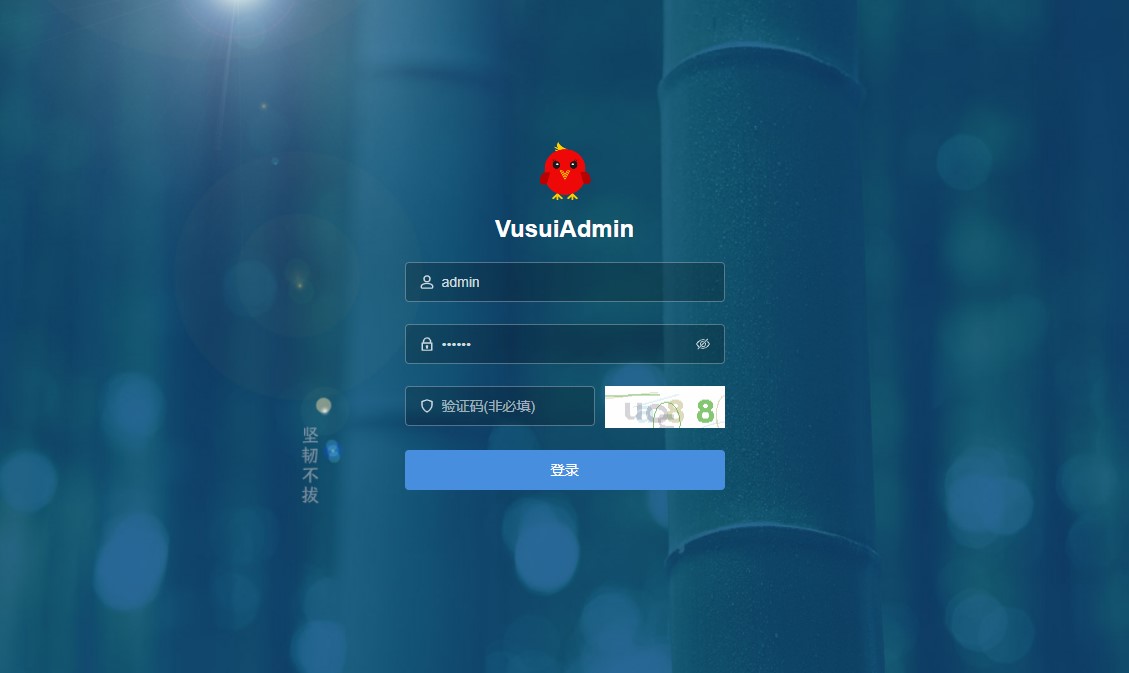
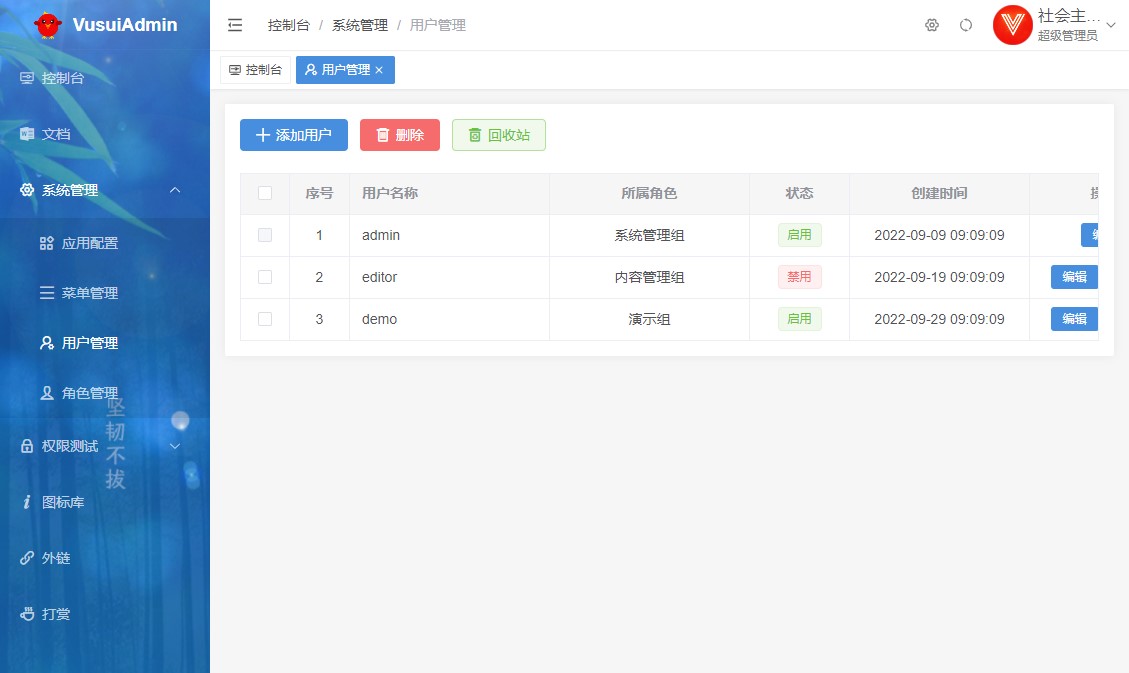
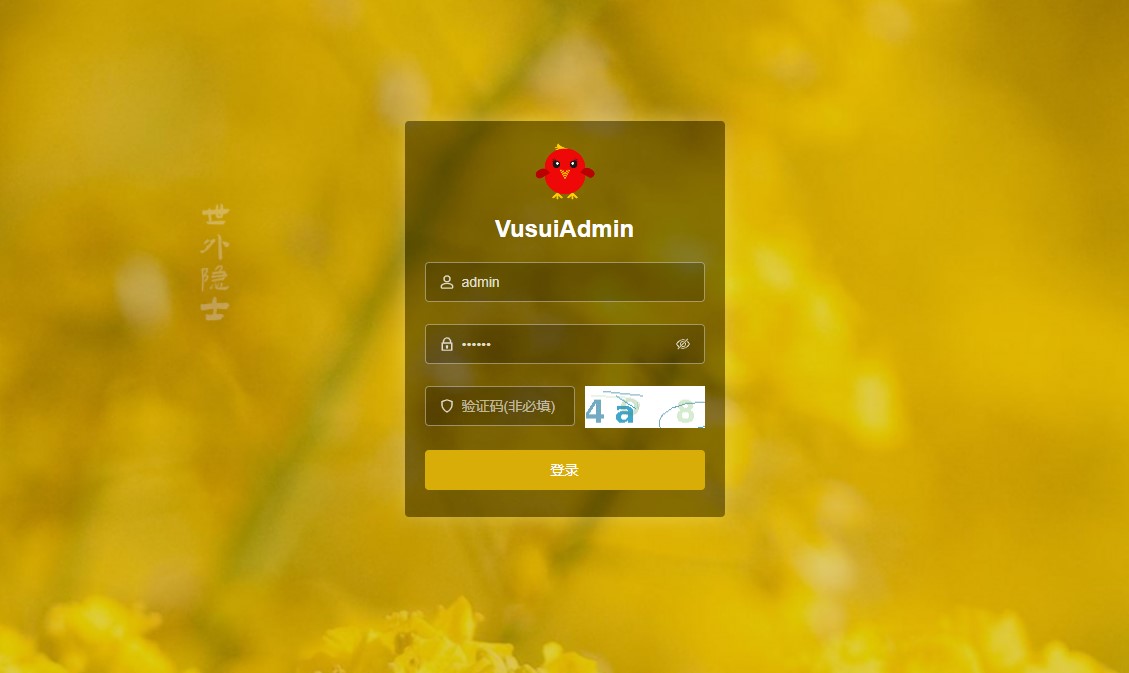
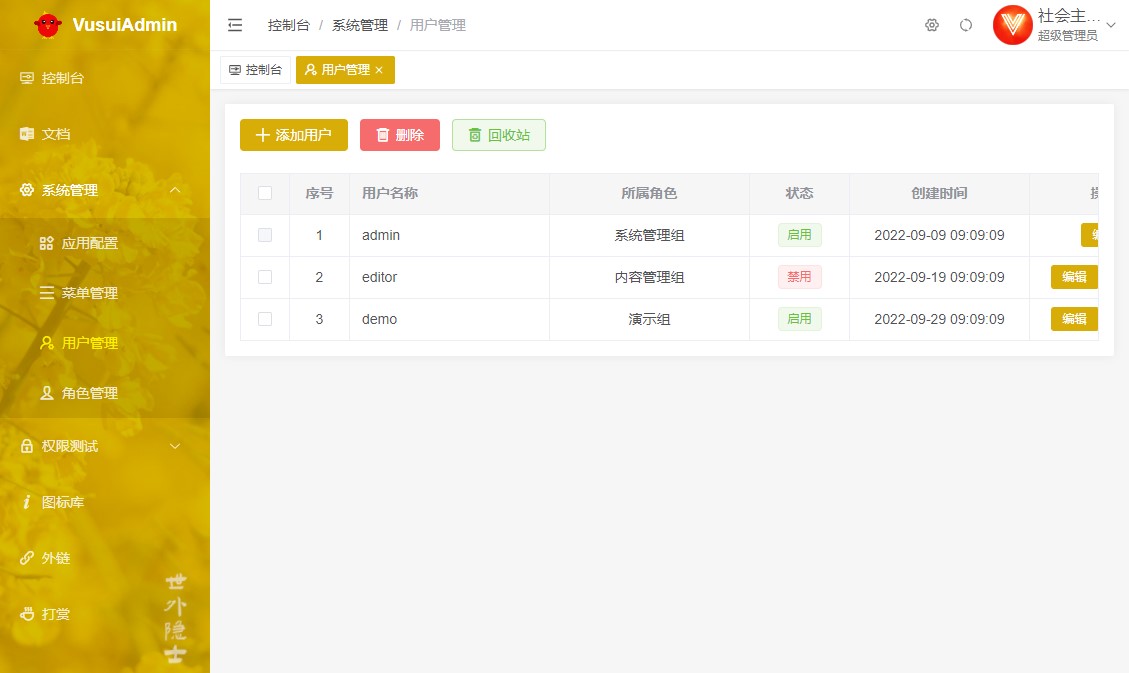
主题截图
夜间模式 
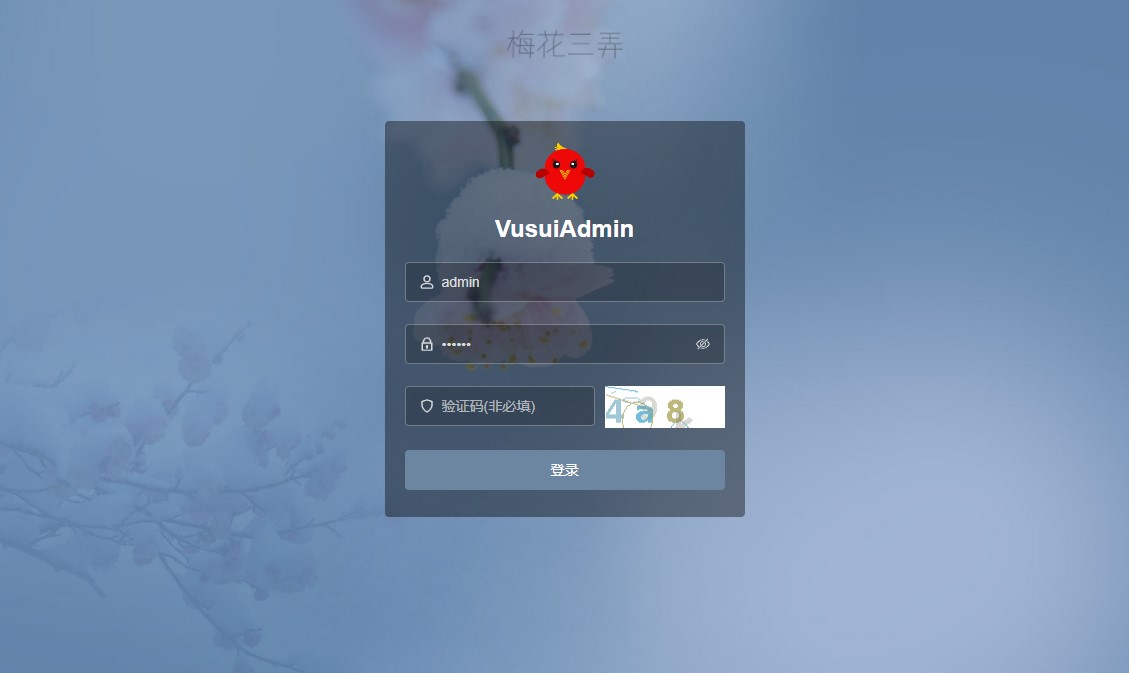
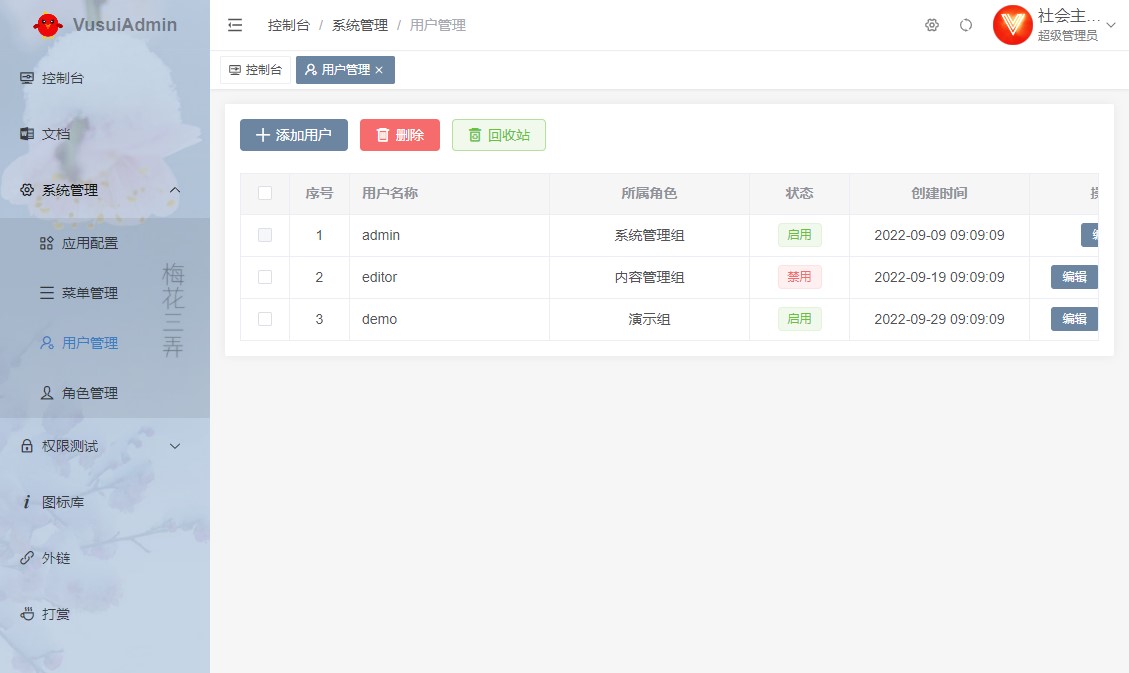
梅花三弄(梅) 

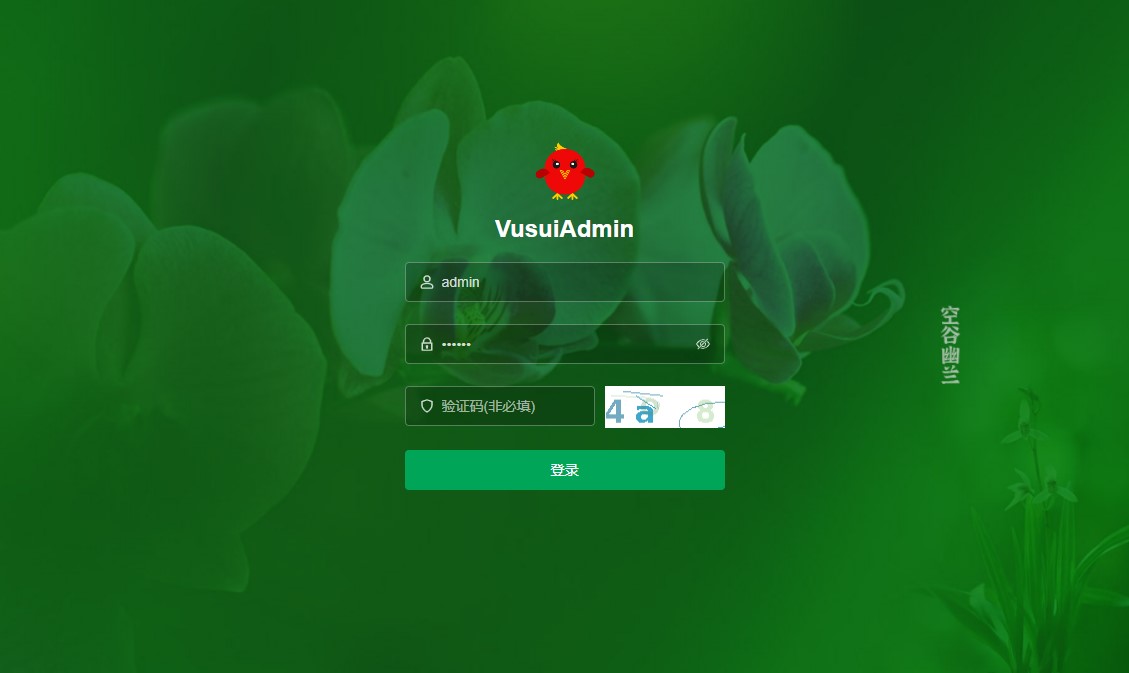
空谷幽兰(兰) 

坚韧不拔(竹) 

世外隐士(菊) 

自定义主题
自定义主题前需要先了解主题的样式参数 @/styles/_variable.scss 文件。
